Alles begint bij je publiek. Dus doe je er goed aan deze ook bij je web development op de eerste plaats te zetten. Maar hoe doe je dat? Daarachter gaat een geraffineerd samenspel van verschillende elementen schuil. In deze blogpost lees je uit welke ‘lagen’ een website bestaat en waarom ze allemaal aandacht verdienen om te komen tot een optimale gebruikerservaring. 
Je hebt ongetwijfeld wel eens een boek gekocht op internet. Dan weet je dat je ervaring vrijwel elk keer hetzelfde is (bij elke grote webwinkel, let maar eens op): je gaat naar de website, hetzij via Google hetzij via een app of browser, en vindt het boek dat je zoekt. Je checkt nog even wat recensies, voegt het boek toe aan je winkelwagen, gaat langs de digitale kassa en krijgt een vrolijke bevestigingsmail dat je aankoop verzonden wordt. Kind kan de was doen.
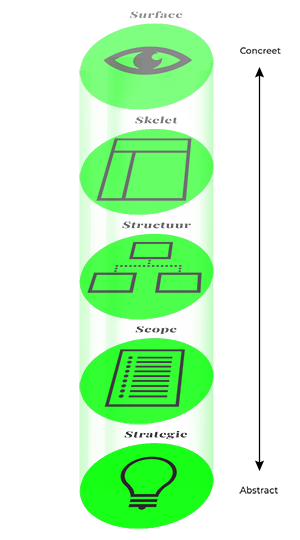
Maar die nette, gestroomlijnde ervaring die je net hebt gehad, is het resultaat van een heleboel bewuste keuzes. Over hoe de site er uit ziet en zich gedraagt, hoe de content is gecategoriseerd, wat je wel en niet kunt doen. Al die beslissingen volgen op elkaar en beïnvloeden elkaar onderling. Dat kun je goed zien als je de uiteindelijke user experience laag voor laag afpelt. Van surface naar skelet naar structuur naar scope naar strategie.
Om je meer inzicht te geven in hoe we bij Soul Kitchen omgaan met web development, blijven we even bij het voorbeeld van de online boekwinkel.
Surface
Surface is wat je ziet als je op een website komt. En daarbij geldt: you don’t get a second chance for a first impression. Wij hanteren wel altijd de basisregel: vorm volgt functie. De oppervlakte (surface) bestaat uit een reeks webpagina’s, opgebouwd uit afbeeldingen en tekst. Op sommige afbeeldingen kun je klikken en die brengen je dan bijvoorbeeld naar de kassa of je winkelwagentje. Soms zijn het gewoon illustraties. In de tekst vindt je vaak links naar andere pagina’s. Hoe belangrijk die interne linkbuilding is, lees je in onze blogpost over content hubs.
Skelet
Onder de oppervlakte bevindt zich het skelet van de website: de plaatsing van knoppen, tabbladen, foto’s en tekstblokken. De plek van de content items visualiseer je in wireframes. Waar de blokken staan is nooit toeval; ze zijn opgesteld voor maximale efficiëntie en effect voor de bezoeker. Zodat die het logo onthoudt, haar oog nog even gevangen wordt door een sectie met gerelateerde content en – in het geval van onze boekwinkel – dat ze makkelijk de weg naar de kassa kan vinden.
Structuur
Het skelet is gebouwd op de meer abstracte structuur van de website. Structuur kun je onderverdelen in interaction design en informatie architectuur. Bijvoorbeeld: het skelet bepaalt de plaatsing van de elementen op onze productpagina; de structuur bepaalt hoe gebruikers op die pagina komen, wat ze er kunnen doen en waar ze heen kunnen als ze klaar zijn. Dit hoort bij interaction design. Nog een voorbeeld: Het skelet definieert rangschikking van navigatie-items, zodat jij als bezoeker makkelijk door verschillende categorieën kunt bladeren; de structuur bepaalt welke categorieën dat zijn. Dat is informatie architectuur.
Scope
Hier moet je vragen beantwoorden als: wat zijn de functies en de kenmerken van de website? En hoe sluit deze aan op de strategie van de website? De functionele vereisten en de randvoorwaarden. De structuur bepaalt hoe de functies en kenmerken van deze website bij elkaar gezet worden en zich tot elkaar verhouden; de scope bepaalt wat die functies en kenmerken zijn. Bij sommige online boekwinkels kun je eerder gezochte titels opslaan. Da’s niet alleen voor jezelf handig; deze data geeft informatie aan de eigenaar van de boekwinkel over de wensen en het gedrag van de bezoekers. Maar ook simpeler vragen als ‘moet er een betaalmogelijkheid zijn’ horen bij de scope.
Maar hoe weet je welke functies en kenmerken je moet hanteren en inzetten? Daar kom je achter door de volgende twee vragen te beantwoorden: wat wil je dat mensen doen als ze op je website komen? En wat willen die mensen eigenlijk op jouw website doen?
Strategie
Aan de basis van succesvolle web development staat uiteraard de strategie. Helaas zien we te vaak dat daarbij vooral van binnen naar buiten gedacht wordt. Mijn strategie is: ik wil boeken verkopen en ik wil mensen in mijn online winkel die boeken willen kopen. Ok prima. Maar wat willen de mensen die boeken kopen zelf eigenlijk? Waarom willen ze bij jou een boek kopen en niet bij de concurrent uit Amerika? Richt je je alleen op het deel van je publiek dat NU op zoek zijn naar DAT ENE boek? Of kijk je iets verder, mik je op mensen die wel eens online een boek kopen maar dat nog niet bij jou hebben gedaan? Of nog breder: op iedereen die geïnteresseerd is in in literatuur en op zoek is naar inspiratie? Wil je dat mensen vaker bij je kopen, hoe hou je ze dan vast?
Door op deze audience first manier na te denken over je strategie weet je zeker dat je straks een website hebt die vier stappen verderop precies dat doet wat jij wilt én wat je publiek wil.
